Mình đã học được cách tạo form liên hệ trong blogspot trên mạng. Sau đây mình sẽ hướng dẫn lại cho những bạn chưa làm được.
Các bạn chỉ cần làm theo hướng dẫn trong hình theo từng bước là okie!
- Bước 1: Đầu tiên bạn đăng nhập vào blog => Bố cục => Thêm tiện ích => Tiện ích khác => Biểu mẫu liên hệ
 |
| Hình 1 |
 |
| Hình 2 |
- Bước 3: Bạn chon vào mục Mẫu => Chỉnh sử HTML
 |
| Hình 3 |
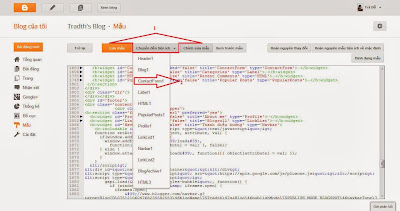
- Bước 4: Bạn bấm vào mục Chuyển đến tiện ích => Chọn "ContactForm1"
 |
| Hình 4 |
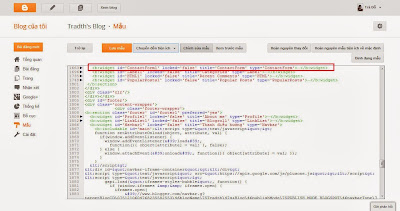
- Bước 5: Bạn sẽ thấy dòng
<b:widget id="ContactForm" locked="false" title="ContactForm" type="ContactForm">...</b:widget>
 |
| Hình 5 |
- Bước 6: Bấm vào kí hiệu tam giác đen bạn xóa hết nội dung nằm giữa
<b:widget id="ContactForm" locked="false" title="ContactForm" type="ContactForm">
<b:includable id="main">
....Xóa hết code nằm trong này nhé...
</b:includable>
</b:widget>
Chỉ giữ lại phần code như hình dưới:
<b:widget id="ContactForm" locked="false" title="ContactForm" type="ContactForm">
<b:includable id="main">
</b:includable>
</b:widget>
Sau đó nhớ bấm vào lưu mẫu.
 |
| Hình 6 |
- Bước 7: Chọn mục "Trang" => Trang "Contact" ( Ở đây mình đã tạo trước 1 trang contact rồi )
 |
| Hình 7 |
- Bước 8: Các bạn bấm vào HTML => Copy đoạn code dưới vào rồi bấm " Xuất bản" => Xem blog để xem thành quả làm được.
<form name="contact-form">
Họ tên bạn<br />
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
<br />
Email
<span style="color: red; font-weight: bolder;"><i>*</i></span>
<br />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
<br />
Tin nhắn <span style="color: red; font-weight: bolder;"><i>*</i></span>
<br />
<textarea class="contact-form-email-message" cols="24" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<br />
<br />
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Send" />
<br />
<br />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
 |
| Hình 8 |
- Bước 10: Xem kết quả DEMO
 |
| Hình 9 |
Bạn nào không hiểu hay chưa làm được sau khi đọc bài hướng dẫn của mình thì để lại comment mình sẽ trợ giúp qua teamviewer! :)
Hướng dẫn tạo form liên hệ trong Blogspot
ReplyDeletehttp://trakoiit.blogspot.com/2013/10/huong-dan-tao-form-lien-he-trong.html